Guidelines for Taking Photos: Difference between revisions
Jump to navigation
Jump to search
(Created page with "<html><div class="mw-content-ltr" dir="ltr" id="mw-content-text" lang="en"><div class="thumb tright"><div class="thumbinner" style="width:182px;"><a class="image" href="/index.php?title=File:Minimum.jpg"><img alt="" class="thumbimage" height="135" src="/images/thumb/2/2e/Minimum.jpg/180px-Minimum.jpg" width="180"/></a> <div class="thumbcaption"><div class="magnify"><a class="internal" href="/index.php?title=File:Minimum.jpg" title="Enlarge"><img alt="" height="11" src="/...") |
(Page conversion via llm-mediawiki-rev -jwm) |
||
| Line 1: | Line 1: | ||
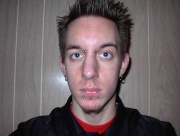
[[File:Minimum.jpg|thumb|right|180px|640x480 pixels]] | |||
The following '''guidelines for taking photos''' is meant to help you take clear, in focus images that will be accepted to [[BME]]. This isn't a photography how-to, just some helpful tips. | |||
Images submitted to BME need to be should be in JPG format. They must be at least 640x480 pixels in size (the image to the right shows the minimum size, click for full size). Bigger is always better. They must be clear (not blurry), and the mod (or play) should be the primary focus of the picture. | |||
Some of the most common mistakes include: | |||
* If you are taking a photo that is a closeup (taken from less than about three or four feet away), you will need to put your camera into macro mode. On most cameras, this is indicated with a small icon of a flower. If you don't do this, the picture will turn out blurry. | |||
* If you are using a digital camera, it should be set in the top quality mode. Don't worry about the image seeming to big. Note that many webcams are unable to capture images of sufficient quality. | |||
* If you are using a scanner, your resolution, for a standard size photo should be at least 200 dpi with no post-scan reduction. Also, if you are using a scanner, make sure to crop down to just the image. Don't send your entire scanner bed! | |||
* If you are using a camera phone application to alter the appearance of the image. While these camera effects may look "cool" or artistic, they obscure the body modifications and degrade the quality of the image. | |||
To illustrate, here are some images that are not acceptable and an explanation of what the problems are. Click on the thumbnails to see the actual image submitted: | |||
{| cellpadding="2" | |||
|- | |||
| [[File:Blurry1.jpg|thumb|right|180px|This image has a number of problems. First, it is blurry and difficult to see the mod (an eyebrow bar). Second, it has been rescaled, making it even more blurry. Finally, it contains a border of whitespace.]] | |||
| [[File:Blurry2.jpg|thumb|right|180px|While this image is of sufficient resolution, it is too blurry -- the picture must be in focus.]] | |||
| [[File:Blurry3.jpg|thumb|right|180px|This picture is high resolution and was clearly taken with a high quality digital camera. However, because the photographer forgot to push the macro button, the picture is blurry.]] | |||
| [[File:Rescale1.jpg|thumb|right|180px|First, this picture is slightly too small. However, it started far too small -- the submitter rescaled it which both distorted the image as well as pixelating it, reducing the quality.]] | |||
| [[File:Small1.jpg|thumb|right|180px|This picture was taken with a webcam which was simply not capable of capturing a high enough resolution image to use.]] | |||
|- | |||
| [[File:Webcam1.jpg|thumb|right|180px|This picture is 640x480, but it was also taken with a webcam which was not truly capable of the resolution, resulting in an image that is grainy and blurry with some level of static.]] | |||
| [[File:Webcam2.jpg|thumb|right|180px|This photo was also taken with a webcam, and is not of sufficient resolution.]] | |||
| [[File:Whitespace.jpg|thumb|right|180px|This photo was scanned at an insufficient resolution. Instead of increasing the scanning resolution, whitespace was added to fill to the minimum size -- this doesn't count.]] | |||
| [[File:Overcompress.jpg|thumb|right|180px|While this image is of sufficient size, the JPG compression ratio is set too high, resulting in an image that is blocky and has some color loss.]] | |||
|} | |||
== See Also == | |||
* [[BME FAQ]] | |||
* [[BME Reviewer's FAQ]] | |||
Latest revision as of 04:34, 17 September 2023
The following guidelines for taking photos is meant to help you take clear, in focus images that will be accepted to BME. This isn't a photography how-to, just some helpful tips.
Images submitted to BME need to be should be in JPG format. They must be at least 640x480 pixels in size (the image to the right shows the minimum size, click for full size). Bigger is always better. They must be clear (not blurry), and the mod (or play) should be the primary focus of the picture.
Some of the most common mistakes include:
- If you are taking a photo that is a closeup (taken from less than about three or four feet away), you will need to put your camera into macro mode. On most cameras, this is indicated with a small icon of a flower. If you don't do this, the picture will turn out blurry.
- If you are using a digital camera, it should be set in the top quality mode. Don't worry about the image seeming to big. Note that many webcams are unable to capture images of sufficient quality.
- If you are using a scanner, your resolution, for a standard size photo should be at least 200 dpi with no post-scan reduction. Also, if you are using a scanner, make sure to crop down to just the image. Don't send your entire scanner bed!
- If you are using a camera phone application to alter the appearance of the image. While these camera effects may look "cool" or artistic, they obscure the body modifications and degrade the quality of the image.
To illustrate, here are some images that are not acceptable and an explanation of what the problems are. Click on the thumbnails to see the actual image submitted: